|
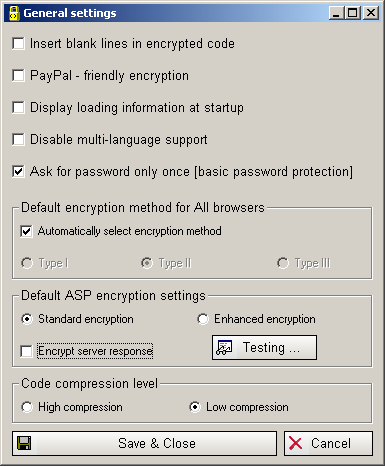
HTML Guardian general settings
Click "Configuration" --> "General
Settings" or press the F3
button to open the General Settings configuration window. The following settings
are available:
[ click somewhere on the screenshot to see the associated help topic ]

- Insert blank lines in
encrypted code -
will insert about 40-50 blank lines before and after the encrypted
code, so that when somebody clicks View --> Source, he/she will
see an empty document. This will simply hide
source code from the
initially visible area of the document.
<<<
Go Back <<<
- PayPal friendly
encryption - will
encrypt the file so that it will be correctly displayed if uploaded
to PayPal. Recently PayPal introduced a set of new code guidelines which
are to be observed. A file encrypted without this setting may not be
properly displayed on PayPal although it will be properly displayed
on any other website.
PayPal becomes more and more popular, and this option ensures you can
protect PayPal links and encrypt PayPal pages the same way as all other
pages.
Other websites (very few) might use rules similar to PayPal ones.
You may try to set this feature ON and test the page online in case
there are problems (but first ensure everything else is OK).
It is not recommended to use this feature if there is no need, although
in 98% of the cases files will work OK. Use it only for files you intend
to upload to PayPal or sites with similar requirements.
Paypal friendly encryption setting will only have effect for files encrypted
for "All" browsers - Type I encryption method, and files encrypted
for IE5+ browsers using the "Classic" encryption method. For
Files encrypted with IE5+ Enhanced encryption method, this setting will
not be applied and such files may not work on PayPal.
This setting will only be applied when you protect html files.
But you do not have to turn it OFF when you encrypt javascript files
or other file types like shtml / asp / css etc.
<<<
Go Back <<<
- Display loading information
at startup -
if checked, information about loading the most important HTML Guardian
modules and libraries will be displayed when the program starts. You may turn this
feature OFF, but if you experince problems with the program turn it
ON to check the startup log.
This feature is only available on Windows NT/2000/XP systems.
On 9x systems it doesn't matter whether this setting is checked or
not - the loading information will not be displayed on them.
<<<
Go Back <<<
- Disable multi
- language support -
you may check this box if you are protecting files that are entirely
in English. It can be disabled also for sites that use most of the West
European languages, like Spanish, Portugese, French, German, Italian,
Dutch etc. If you experience problems with pages that use West European
languages, uncheck this box.
Many checks related to multi-language support will not be performed
and the program will work faster (it's OK to leave multi-language
support enabled even if it's not needed). Files which source code
contains any non-ASCII characters may not be displayed correctly if
multi-language support is disabled. To protect html files that use
Chinese, Japanese, Cyrillic etc. characters correctly, multi-language
support has to be enabled.
<<<
Go Back <<<
- Ask for html password
only once-
you may want to password protect many files,
but it will be annoying for the visitors of your site to enter the
password for each of them. If this option is selected, the users will
have to enter the password only once (the first time they try to open
any password protected html file). All protected files
they want to see afterwards will not ask for a password but will be
decrypted using the password entered for the first file.
You can use different passwords - if the user opens a file protected with
a password different than the one already entered, he/she will be prompted
for a password again.
This option will not work for files opened in a new window (e.g. links with target="_blank" or
files opened in a javascript generated window) -
for
such
files
users
will be prompted for a password again.
Note: If you use this option, the password will not be stored on the user's
harddisk or on any other place. The user has to re-enter the password each time
he/she re-visits your site.
This setting will have no effect for files which do not use password
encryption.
You can freely mix password protected and non-password protected files in your
site.
This setting only applies to the basic password protection and is not valid
for
the Ultra-Strong
HTML Password Protection Utility. It
has a similar option, to use it you will have to check the corresponding box
in the Ultra-Strong Password Protection window.
<<<
Go Back <<<
- Default
encryption method for 'All' browsers- HTML Guardian offers 3 different encryption methods
for 'All' browsers. In general it is recommended to use Type I encryption
for files up to 30-50 K in size. For files between 30-50 to 130-150
K use the Type II encryption, and for larger files use Type III.
If you check the "Automatically select encryption type"
box, HTML Guardian will automatically choose the most suitable encryption
method for each file.
Of course you may use any encryption type for any file, but Type I is
optimized for small, Type II for medium and Type III for big files.
In many cases there will be no visible difference in the encrypted files
performance if you change the encryption type, but in some cases there
could be a significant difference.
 Switch
to another encryption type if the encrypted file is not displayed correctly
or shows error messages. Switch
to another encryption type if the encrypted file is not displayed correctly
or shows error messages.
You can quickly change the encryption type by pressing ALT + 1,
ALT + 2 or ALT + 3 keys to apply Type I, II or III respectively.
To see the currently used encryption type, press F4.
<<<
Go Back <<<
- Default ASP encryption settings -
here you can choose between Standard and Enhanced ASP
encryption.
If you check the 'Encrypt server response' box,
the client side code in the asp file will be encrypted in the server's
response. This means it will appear encrypted when a visitor of your
site clicks View --> Source. If this box is not checked,
the entire code will appear unencrypted in the visitor's browser.
Note that this option works different in Standard and in Enhanced encryption
modes.
You can test encrypted ASP files using a local HTTP server. Click the
'Testing...' button to configure this option.
In the first box enter the full path to the folder where your asp files
reside. This should be either the server's root folder or some of its
subfolders. It is also possible to use a virtual folder. In the second
box enter the URL of that folder for your PC, it should normally look
like http://127.0.0.1/folder_name/
Windows 2000 and XP come with a built-in http server. You can use it
if Internet Information Services (IIS) are installed. If IIS are not
installed, you can do this from the Control Panel --> 'Add/Remove
Programs' applet --> Add/Remove Windows components. For Windows 9x/Me you
may use a third party Http server.
Note that the Enhanced ASP encryption is fully
functional only in HTML Guardian Enterprise edition. A complete comparison
between the Personal, Professional and Enterprise editions you can see
here.
<<<
Go Back <<<
- Code compression
level- HTML Guardian
always compresses the code before encryption (for html, shtml, js and
css files only - vbs and asp files are not compressed). Here you can
set what compression level to use.
High compression will remove any single useless bit from the files -
all comments, empty lines, unneccessary new lines, tabs, code formatting
etc. - in most cases the result will the entire file placed in one line.
Low compression is a bit more conservative and will remove only some
of the useless characters.
It is recommended to use the High compression, switch to Low only in
case of problems.
 Change
the code compression level if the encrypted file is not displayed correctly
or shows error messages. Change
the code compression level if the encrypted file is not displayed correctly
or shows error messages.
You can quickly change the compression level with CTRL+ALT+H and CTRL+ALT+L keys
to apply High or Low compression respectively. To see the currently
used compression level, press F4.
Note: High compression is significantly slower than Low compression
because a lot of additional operations has to be performed. However
the High compression may decrease the file size (and improve encrypted
file performance) a lot, so it is recommended to use it. Switch to Low
compression in case of problems with the encrypted file.
Note: High compression will not tolerate 'free-style'
javascript coding.
The following two scripts will have the same result:
<script language='Javascript' >
var a = 5;
if(a==5){alert('a is Five')}
else{alert('a is NOT Five')}
</script>
<script language='Javascript'>
var a = 5
if(a==5) alert('a is Five')
else alert('a is NOT Five')
</script>
What's the difference ?
The first script is OK. The second one uses a 'free-style' coding.
Each If or If...else
in your javascripts should look like
If (condition){stuff
to do if condition evaluates to True};
or
If (condition){stuff
to do if condition evaluates to True}
else{stuff
to do if condition evaluates to False};
Do not omit { } brackets. Although
javascript is quite tolerant and will not display an error message if
you omit the {} brackets, this is still a bad coding practice. High
compression is not so tolerant, and may fail if you use free-style javascript
coding.
If you want to use 'free-style' coding scripts, switch the Code Compression
Level to 'Low compression' - both when you
encrypt javascript (.js) files and when you protect html files that
have scripts embedded in the html code.
<<<
Go Back <<<
|